

.... Creare una gif "riflesso con glitter"....

Scritta glitterata in una gif Reflet
![]()
![]()
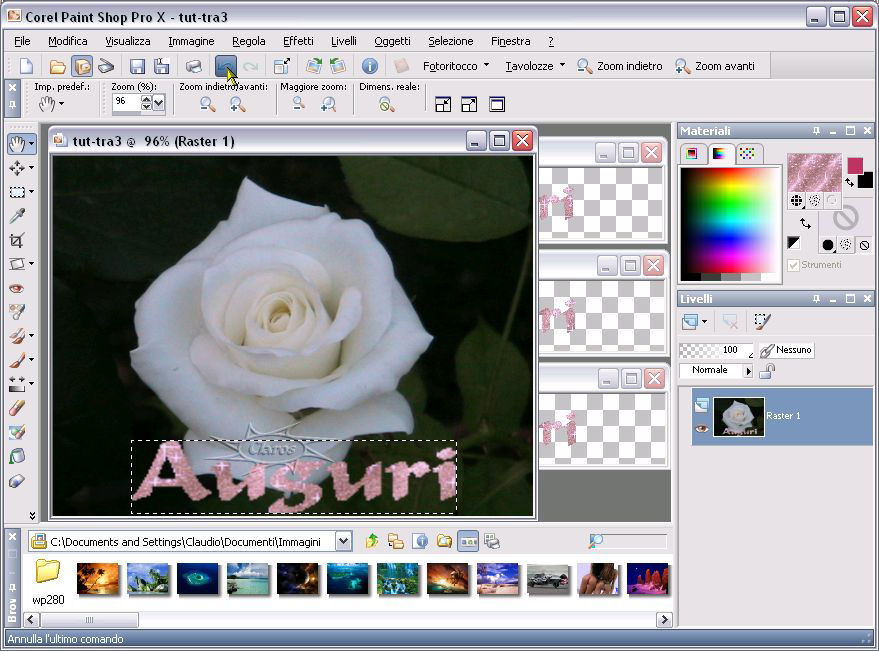
-- in PSP-X apri un'immagine ( la rosa nel mio caso,
a cui far˛ sempre riferimento
nel tutorial )
-- in alto a dx clicca su "finestra" e dal men¨ che scende
scegli "duplica", tieni il duplicato e chiudi l'originale
-- sempre in alto clicca su "livelli" e dal men¨ a tendina
scegli "innalza livello di sfondo" , ora l'immagine e' pronta
per lavorarci con dei livelli sovrapposti
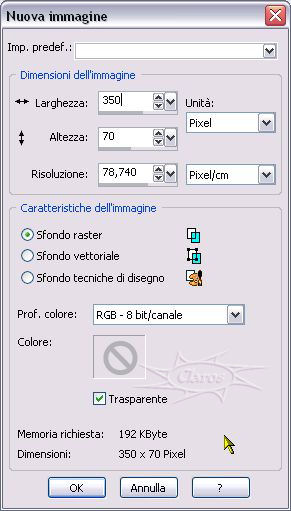
-- ora in alto a sx clicca su "file" scegli "nuova" ed imposta i settaggi come segue
( la larghezza 350 Ŕ riferita a quella della foto da me usata,
tu imposterai la larghezza dell'immagine che
andrai ad usare )

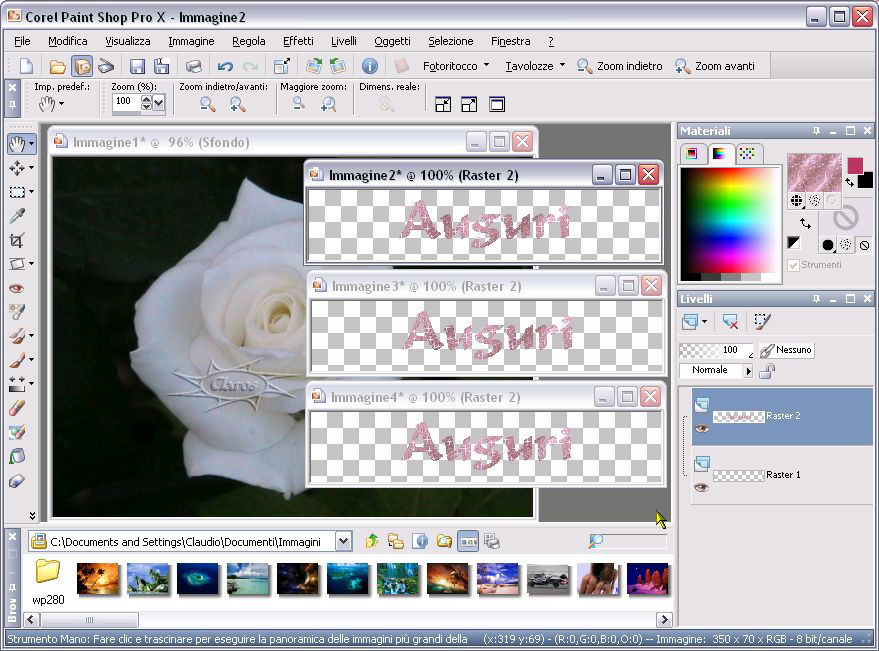
-- con questa nuova immagine
che hai creato
ci fai la tua bella scritta glitterata
![]()
-- per risparmiare qualche passaggio, lasciale
(le tre finestre relative alla scritta glitter) aperte in psp-x

![]()
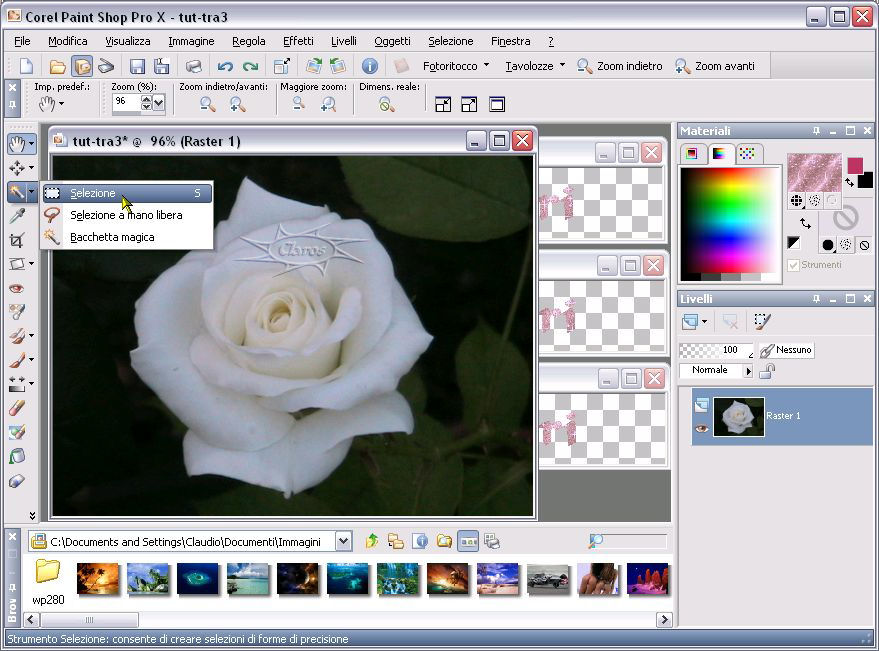
-- con l'immagine della rosa selezionata
(basta cliccarci sopra e si vede evidenziata in primo piano)
vai nella barra degli strumenti
laterale e dal pulsante strumenti scegli "selezione"

![]()
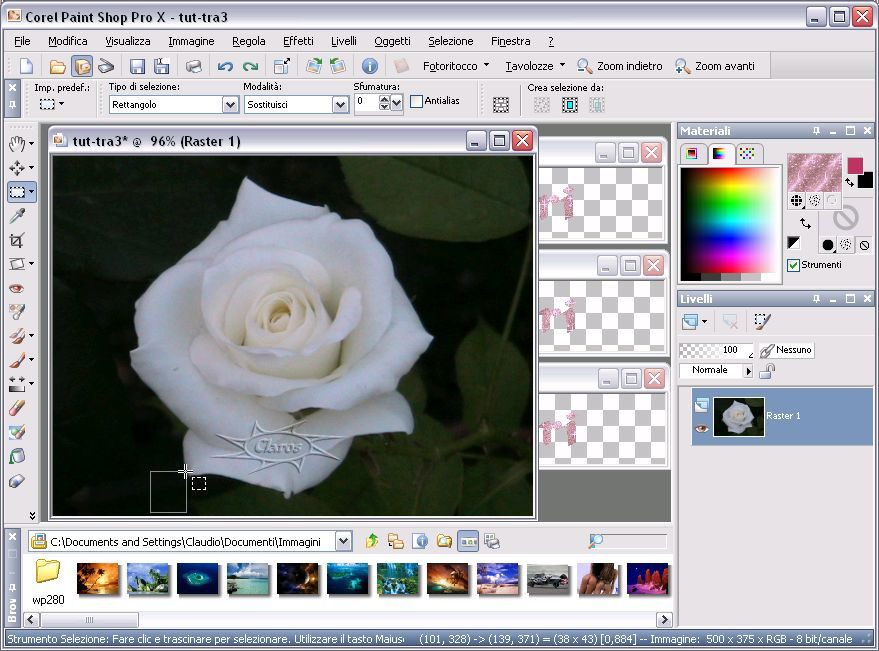
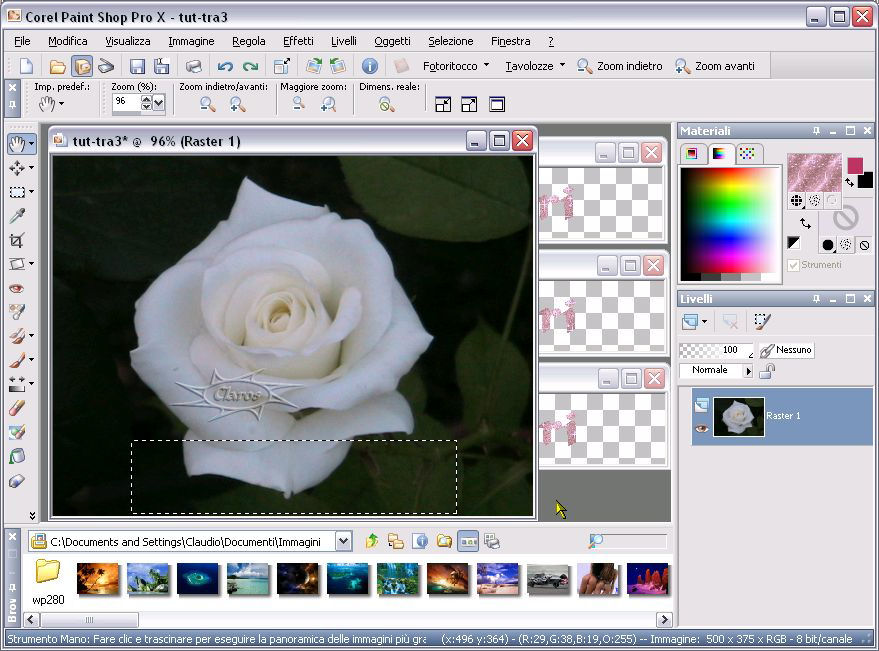
-- ora puoi creare la selezione nell'immagine della rosa e posizionandoti
nel punto dove
vuoi inserire la scritta, tieni premuto tasto sx e tracci la selezione

![]()
-- rilasciando il pulsante si fissa la selezione tratteggiata

![]()
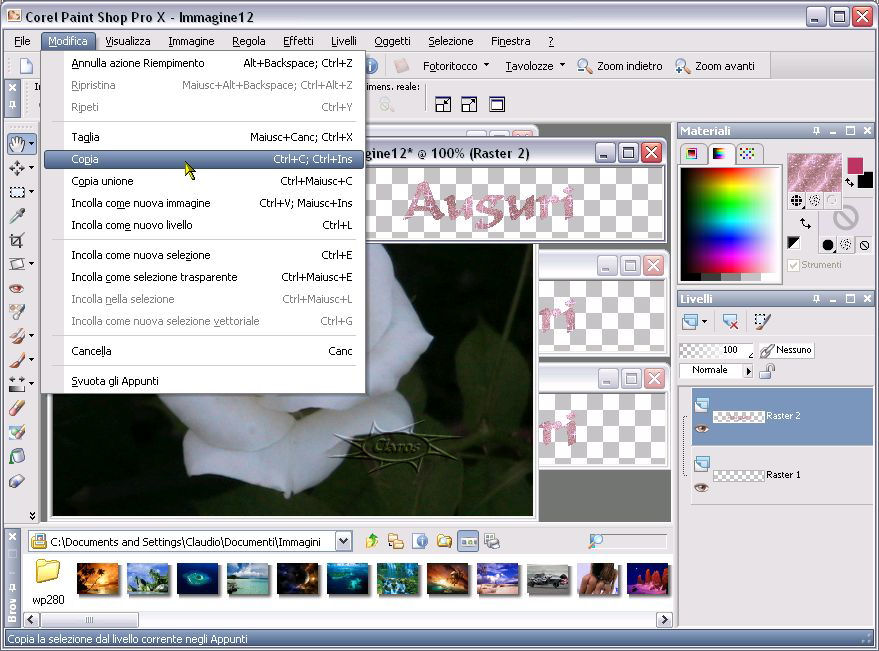
-- selezioni la prima delle tre scritte-glitter
che avevi lasciato in precedenza
clicchi su "modifica" e dal
men¨ a tendina scegli "copia"

![]()
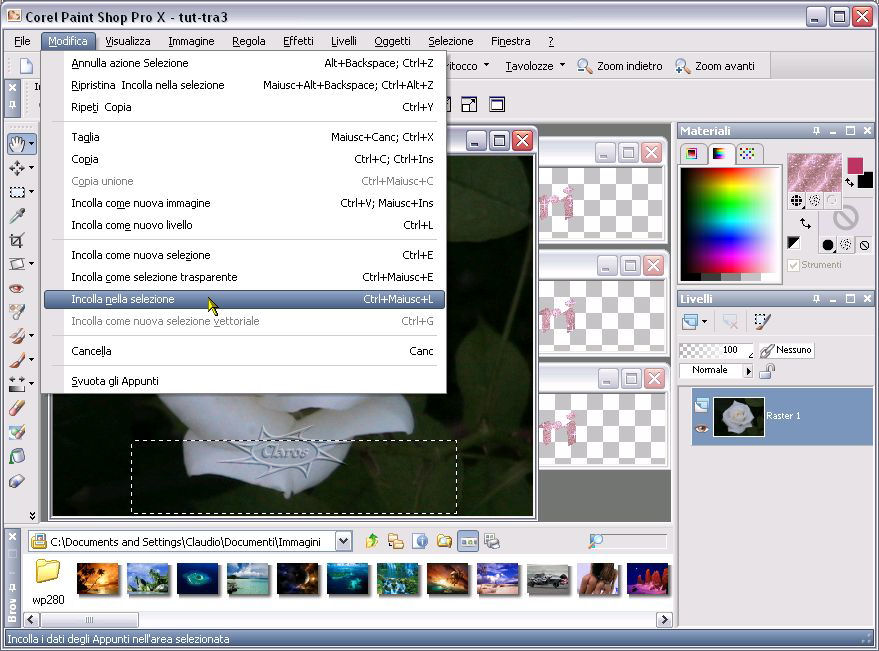
-- selezioni la rosa per
evidenziare l'immagine e tornando
su "modifica" scegli "incolla
nella selezione"

![]()
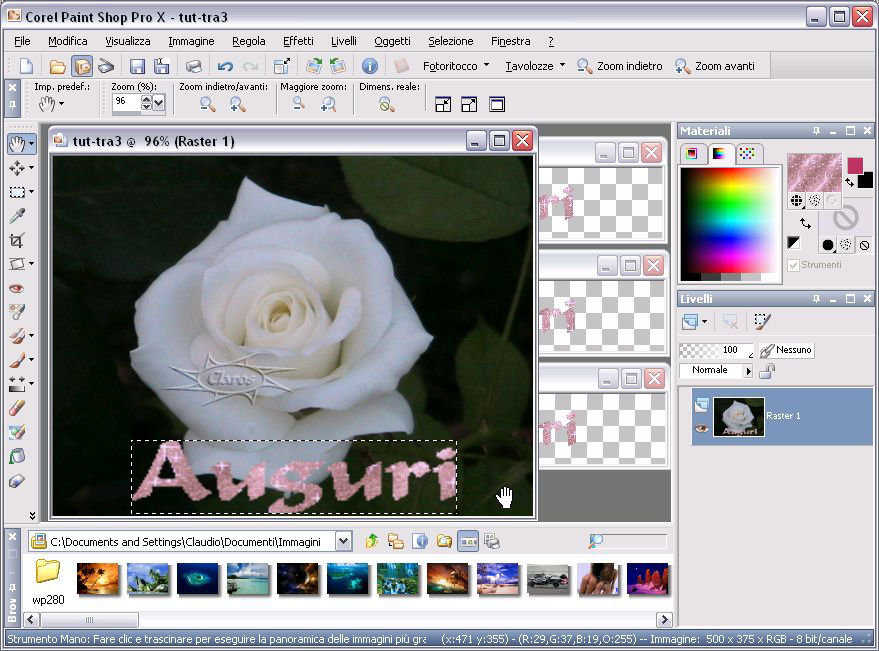
-- adesso puoi vedere la tua bella scritta inserita nell'immagine della rosa

![]()
-- con l'immagine ottenuta e selezionata premi F12 sulla tastiera
per salvare e scegli il formato gif ( e' preferibile salvare in una cartella dedicata,
con nome e numeri progressivi per un migliore richiamo successivo del file,
io questo l'ho nominato tut-tra1 e pi¨ avanti capirai l'utilitÓ di simile salvataggio )
-- salvata la prima fusione di immagini si pu˛ annullare l'ultimo comando
per tornare con la rosa e la selezione tratteggiante, andare sul pulsante
apposito in alto; vedi immagine seguente; e cliccare

![]()
-- ripetere i passaggi precedenti sia con la seconda che la terza
scritta-glitter (ricorda il salvataggio nome-numero progressivo)
-- con le tre immagini salvate crea altrettante gif animate con il filtro Reflet,
salvale con 256 colori e sempre in progressione
( ho proseguito con il filone precedente nominandole tutor-tra1 ; tutor-tra2 ; e tutor-tra3 )
-- apri animation shop e clicca in alto a sx su "file" e scegli "apri"
-- seleziona la prima gif fatta con reflet quindi clicca "apri"
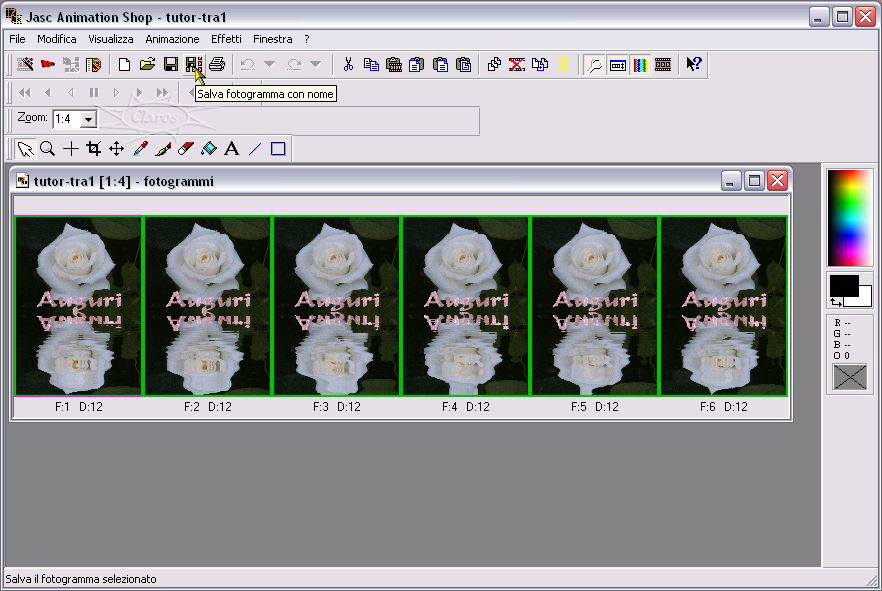
-- ti si aperta la gif con i suoi 6 fotogrammi , vai in alto a sx e clicca su
"modifica" e poi su "seleziona tutto" in modo da avere tutti i frame selezionati
-- ti posizioni con il puntatore del mouse sull'icona "salva fotogramma con nome" ,
come da figura sottostante, clicca e salva con nome ( io ho scelto tutorial-tra1) ,
a salvataggio avvenuto puoi eliminare i frame dalla finestra di animation shop

![]()
-- ripeti i passaggi con la seconda e terza gif animata
-- ti ritrovi con sei fotogrammi per ogni gif , totale 18 frame
( spero ordinatamente nominati), ed ora viene il bello...
-- sempre in animation shop vai su "file" e poi "apri" ,
seleziona il primo fotogramma della prima gif ed apri
( per me tutorial-tra1 1 e per le seguenti descrizioni seguir˛ la mia numerazione di salvataggio)
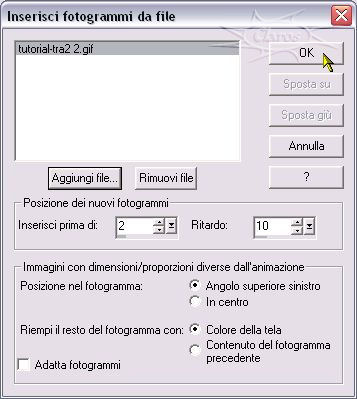
-- in alto clicca su "animazione"--->inserisci fotogrammi--->da file
nella finestra che ti si apre setta come vedi nell'immagine e
poi clicca su aggiungi file ,seleziona il secondo fotogramma della seconda gif,
precisamente tutorial-tra2 2, e dai ok


![]()
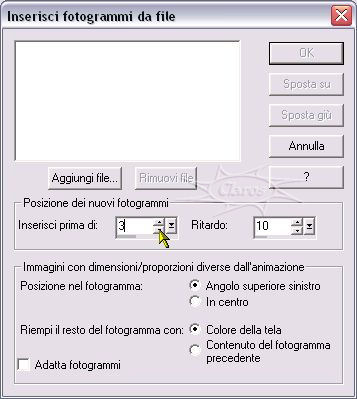
-- ripeti questa operazione per ogni fotogramma da inserire
(ricorda di cambiare, per ogni immagine da inserire,
l'impostazione "inserisci prima
di..." che deve essere progressiva)

![]()
-- l'immagine che segue invece e' per farti capire come ho nominato i file nei vari salvataggi

![]()
-- andare su "modifica"--->seleziona tutto
-- ora su "animazione--->proprieta' animazione--->iterazione e mettere
la spunta alla voce "ripeti animazione all'infinito" e dare ok
-- cliccando sull'anteprima ci si rende conto che la velocitÓ di esecuzione
della gif e' eccessiva e va modificata in questo modo
-- cliccare "animazione--->proprieta' fotogramma e quindi si pu˛
impostare il tempo di esecuzione pi¨ appropriato
-- dalla tastiera si clicca F12 e si va con la procedura di salvataggio
------ ora mentre osservi la gif in movimento pensi
" Ŕ stata dura ma che soddisfazione ,l'ho fatta io" ------


![]()
![]()
![]()
![]()
![]()

Pubblicato sotto
Licenza Creative Commons.