
Creare un calendario da inserire in pagine web
realizzato con DreamWeawer
ed un foglio di style CSS
![]()
![]()
--->> da questo pulsante
![]() puoi scaricare il foglio CSS
puoi scaricare il foglio CSS
ed il JavaScript utilizzati nel tutorial --->>
--->> per la creazione dei calendari potete usare anche il blocco note
od un qualsiasi editor di testo, l'importante è salvare
il documento con estensione html oppure htm,
e controllare che non venga aggiunta l'estensione .txt,
soprattutto se si lavora con Word, che tende
a sporcare il codice autonomamente --->>
![]()
--->> apri una nuova pagina e metti in visione "codice" --->>
--->> copia il foglio CSS ed incollalo fra i tag <head></head> --->>
--->> copia lo script ed incollalo fra i tag <body></body> --->>
![]()
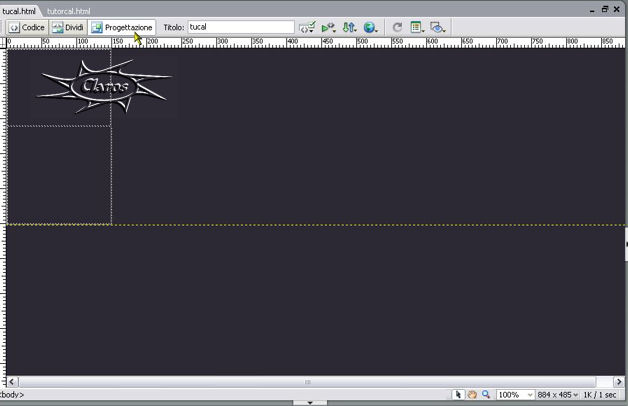
--->> clicca su "progettazione" per vedere come è fatta
la tabella che ospiterà il nostro calendario --->>

![]()
--->> come vedi lo sfondo è nero, anche se non ha importanza
per il risultato finale, puoi cambiarlo a tua scelta,variandone
il colore nel foglio CSS, io ho messo il bianco --->>

![]()
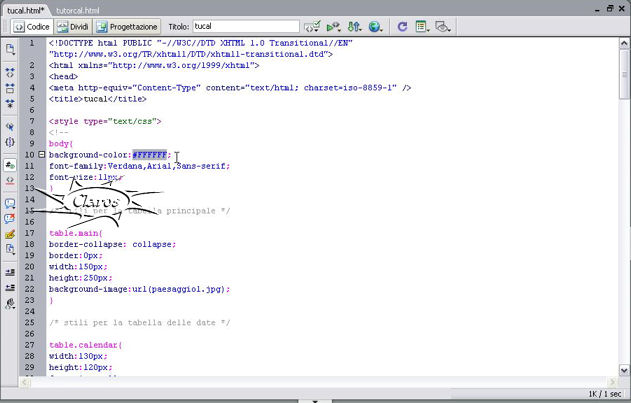
--->> come puoi vedere nell'immagine sopra, ho cambiato
il colore di sfondo variando il valore nella parte di style
denominata "body", in questa sezione è possibile
modificare anche il tipo e la misura del font --->>
![]()
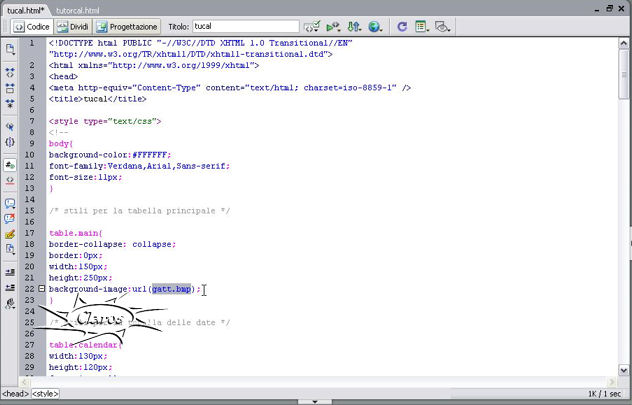
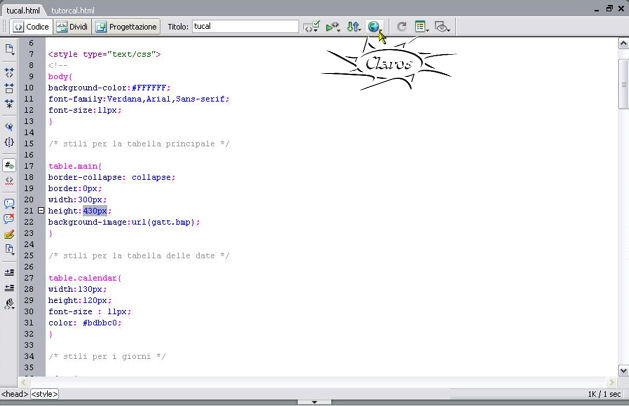
--->> ora passiamo alla sezione del foglio di style riguardante
la tabella, "table.main", dove inseriremo il nome
dell'immagine, che useremo come sfondo nel
nostro calendario, e le relative misure --->>


![]()
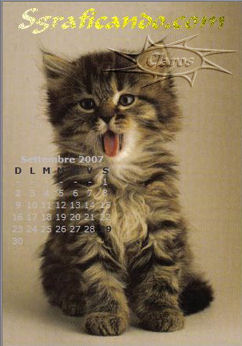
--->> a questo punto è lecito vedere il frutto delle nostre
modifiche, per farlo è sufficiente cliccare sul pulsante
"anteprima" che si trova nella barra in alto --->>


![]()
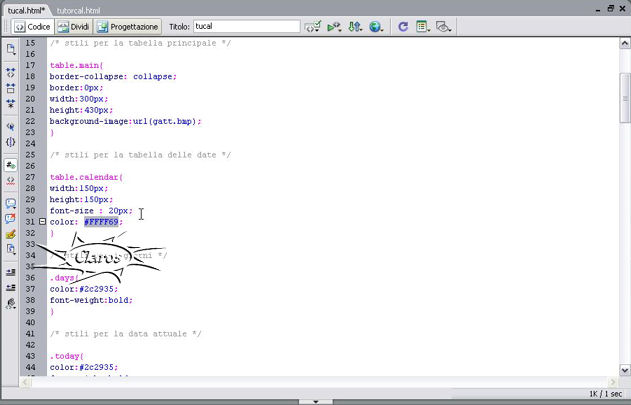
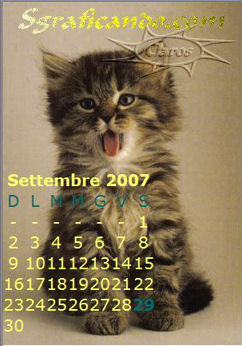
--->> il colore e la misura dei giorni del calendario non sono
il massimo per questa immagine, quindi vediamo
come adattarli alle nostre esigenze modificandone i
parametri in "table.calendar", iniziando dal colore
e dimensione riguardante i giorni numerici --->>

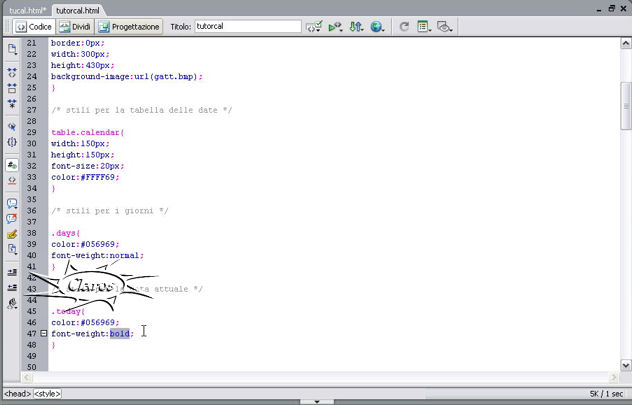
![]()
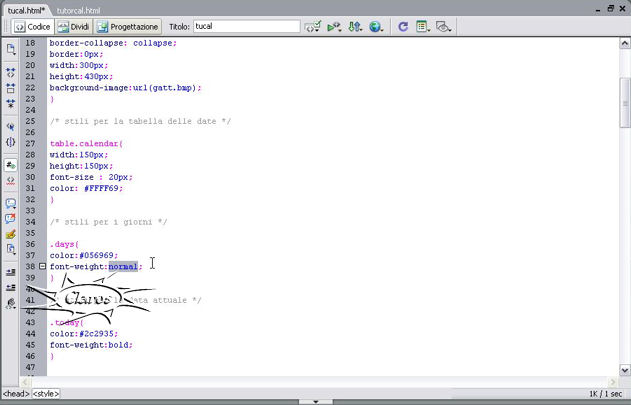
--->> il colore dei giorni della settimana, si modifica
in "days", e per chi li preferisce marcarti,
basta scrivere "bold" al posto di "normal"
per visualizzarli in grassetto --->>

![]()
--->> a seguire, in "today", le modifiche relative al giorno
corrente, ricalcano il paragrafo precedente --->>

![]()
--->> vediamo, in "anteprima" , se le ulteriori modifiche
apportate soddisfano le nostre esigenze --->>

![]()
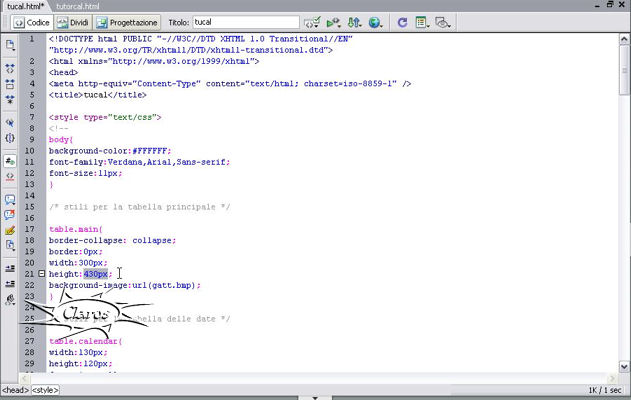
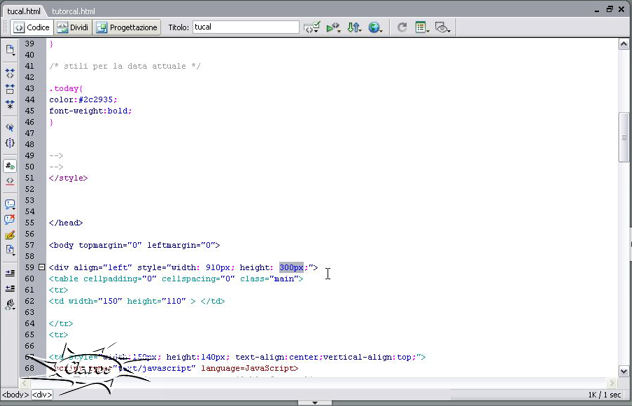
--->> quando il colore e la misura dei caratteri ti soddisfa,
si conclude la modifica al foglio di style CSS.
Ora con piccoli interventi in html, puoi posizionare
il calendario secondo esigenza, all'interno
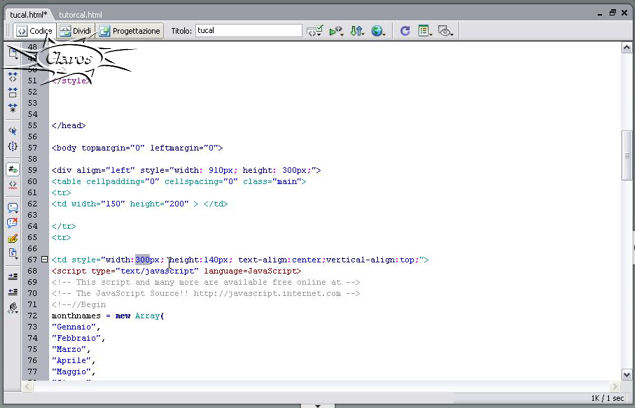
della tabella, impostando prima il valore
reale della larghezza dell'immagine --->>

![]()
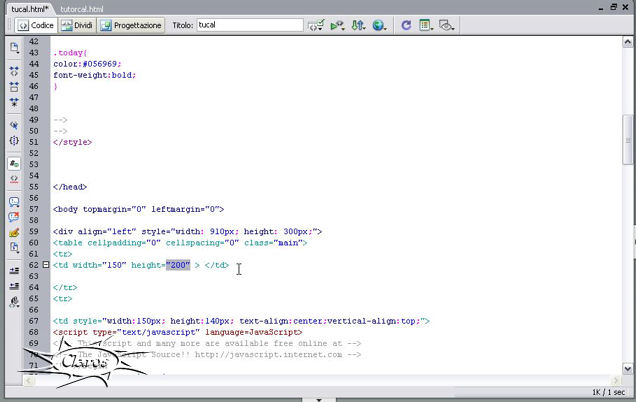
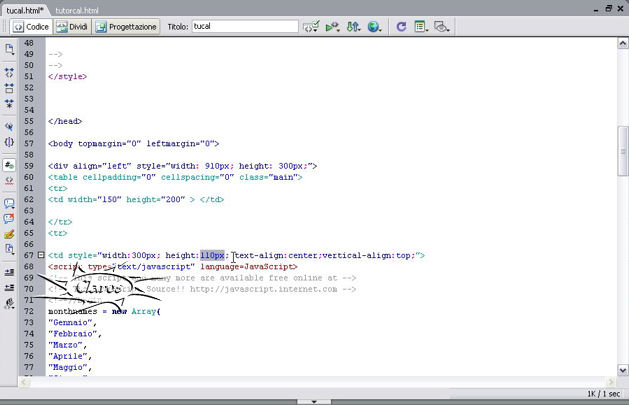
--->> e poi il posizionamento verticale del calendario --->>

![]()
--->> verifica delle modifiche in "anteprima" --->>

![]()
--->> ci siamo quasi, un paio di ritocchi per la centratura --->>


![]()
--->> e con la centratura, il calendario è terminato --->>

![]()
--->> terminato il calendario, non rimane che metterlo
in uno spazio web per ottenere l'indirizzo url da
inserire nell'iframe al posto di file_calendario.html,
da ricordare anche l'inserimento di larghezza ed
altezza dell'immagine usata, nell'iframe --->>
<iframe frameborder="0" src="file_calendario.html" scrolling="no" width="300" height="430"></iframe>
![]()
<<>> il codice iframe ottenuto, va inserito fra i tag
<body></body>, nel punto della nostra pagina web
in cui si vuole visualizzare il calendario <<>>
![]()
...se ho esposto qualche passaggio in maniera non comprensibile,
oppure incontri dei problemi, scrivimi...buon lavoro...

![]()
...la stesura di questo tutorial mi è stata possibile grazie
alla gentile concessione della webmaster Calliope, che
ringrazio vivamente, del suo foglio CSS ed il metodo
di lavoro, che potete visionare nel suo sito...
![]()
![]()
|
|


